本教程将向您展示如何使用 Nginx Web 服务器在 Ubuntu 20.04 LTS 上安装 ProjectSend。
什么是 ProjectSend?
ProjectSend 是一个免费的开源自托管文件共享解决方案。 项目发送功能:
- 实时统计
- 创建客户群
- 自行注册和社交登录
- 自定义电子邮件模板
先决条件
ProjectSend 是用 PHP 编程语言编写的。 要遵循本教程,您首先需要在 Ubuntu 20.04 上安装 LEMP 堆栈. 如果您还没有这样做,请查看以下教程。
- 如何在 Ubuntu 20.04 上安装 LEMP 堆栈(Nginx、MariaDB、PHP7.4-FPM)
您可以在您的家庭服务器或 VPS(虚拟专用服务器)上安装 ProjectSend。 您还需要一个域名,以便稍后您可以启用 HTTPS 来加密 HTTP 流量。 我从 NameCheap 注册了我的域名,因为价格低廉,而且他们提供终身免费的 whois 隐私保护。 ProjectSend 可以不带域名安装,但是如果不加密 HTTP 连接以防止窥探,那真的没有意义。 如果您真的想修改服务器软件并充分利用它们,我建议您购买域名。
现在让我们安装 ProjectSend。
第 1 步:在 Ubuntu 20.04 上下载 ProjectSend
登录到您的 Ubuntu 20.04 服务器。 然后将 ProjectSend zip 存档下载到您的服务器上。 在撰写本文时,最新的稳定版本是 r1295。 您可能需要更改版本号。 转到 https://www.projectsend.org/#download 查看最新版本。
您可以运行以下命令将其下载到您的服务器上。
wget -O projectsend.zip https://www.projectsend.org/download/387/
下载后,使用以下命令解压缩存档 unzip.
sudo apt install unzip sudo mkdir -p /usr/share/nginx/projectsend/ sudo unzip projectsend.zip -d /usr/share/nginx/projectsend/
这 -d 选项指定目标目录。 ProjectSend Web 文件将被提取到 /usr/share/nginx/projectsend/. 然后我们需要将该目录的所有者更改为 www-data 以便 Web 服务器 (Nginx) 可以写入此目录。
sudo chown www-data:www-data /usr/share/nginx/projectsend/ -R
步骤 2:在 MariaDB 数据库服务器中为 ProjectSend 创建数据库和用户
使用以下命令登录到 MariaDB 数据库服务器。 由于 MariaDB 现在正在使用 unix_socket 验证用户登录的插件,无需输入 MariaDB root 密码。 我们只需要添加前缀 mysql 命令与 sudo.
sudo mysql
然后为 ProjectSend 创建一个数据库。 本教程将数据库命名为projectsend。 您可以使用任何您喜欢的名称。
create database projectsend;
创建数据库用户。 同样,您可以为此用户使用您的首选名称。 代替 your-password 使用您的首选密码。
create user projectsenduser@localhost identified by 'your-password';
授予此用户所有权限 projectsend 数据库。
grant all privileges on projectsend.* to projectsenduser@localhost;
刷新权限并退出。
flush privileges; exit;
第 3 步:配置 ProjectSend
前往 includes 目录。
cd /usr/share/nginx/projectsend/includes/
复制示例配置文件并将其重命名为 sys.config.php.
sudo cp sys.config.sample.php sys.config.php
现在使用命令行文本编辑器(如 Nano)编辑新的配置文件。
sudo nano sys.config.php
找到以下几行并将红色文本替换为您在步骤 2 中创建的数据库名称、用户名和密码。
/** Database name */ define('DB_NAME', 'database'); /** Database host (in most cases it's localhost) */ define('DB_HOST', 'localhost'); /** Database username (must be assigned to the database) */ define('DB_USER', 'username'); /** Database password */ define('DB_PASSWORD', 'password');
Save 和 close 文件。 要将文件保存在 Nano 文本编辑器中,请按 Ctrl+O,然后按 Enter 确认。 接下来,按 Ctrl+X 退出。
第 4 步:为 ProjectSend 创建 Nginx 配置文件
创建一个 projectsend.conf 归档 /etc/nginx/conf.d/ 目录,带有像 Nano 这样的命令行文本编辑器。
sudo nano /etc/nginx/conf.d/projectsend.conf
将以下文本复制并粘贴到文件中。 代替 projectsend.example.com 与您自己的首选子域。 不要忘记在您的 DNS 区域编辑器中为此子域创建 DNS A 记录。 如果您没有真正的域名,我建议您去 NameCheap 购买一个。 价格低廉,他们终身免费提供whois隐私保护。
server { listen 80; listen [::]:80; server_name projectsend.example.com; # Add headers to serve security related headers add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header X-Robots-Tag none; add_header X-Download-Options noopen; add_header X-Permitted-Cross-Domain-Policies none; add_header Referrer-Policy no-referrer; # Path to the root of your installation root /usr/share/nginx/projectsend/; index index.php index.html; access_log /var/log/nginx/projectsend.access; error_log /var/log/nginx/projectsend.error; location = /robots.txt { allow all; log_not_found off; access_log off; } location ~ /.well-known/acme-challenge { allow all; } # set max upload size client_max_body_size 512M; fastcgi_buffers 64 4K; # Disable gzip to avoid the removal of the ETag header gzip off; # Uncomment if your server is build with the ngx_pagespeed module # This module is currently not supported. #pagespeed off; error_page 403 /core/templates/403.php; error_page 404 /core/templates/404.php; location / { try_files $uri $uri/ /index.php; } location ~ .php$ { include fastcgi_params; fastcgi_split_path_info ^(.+.php)(/.*)$; try_files $fastcgi_script_name =404; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; #Avoid sending the security headers twice fastcgi_param modHeadersAvailable true; fastcgi_param front_controller_active true; fastcgi_pass unix:/run/php/php7.4-fpm.sock; fastcgi_intercept_errors on; fastcgi_request_buffering off; } location ~* .(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ { try_files $uri /index.php$uri$is_args$args; # Optional: Don't log access to other assets access_log off; } }
Save 和 close 文件。 (要在 Nano 文本编辑器中保存文件,请按 Ctrl+O,然后按 Enter 确认。 要退出,请按 Ctrl+X.)
然后测试 Nginx 配置。
sudo nginx -t
如果测试成功,请重新加载 Nginx 以使更改生效。
sudo systemctl reload nginx
第 5 步:安装和启用 PHP 模块
运行以下命令以安装 ProjectSend 所需或推荐的 PHP 模块。
sudo apt install imagemagick php-imagick php7.4-common php7.4-mysql php7.4-fpm php7.4-gd php7.4-json php7.4-curl php7.4-zip php7.4-xml php7.4-mbstring php7.4-bz2 php7.4-intl php7.4-bcmath php7.4-gmp
步骤 6:启用 HTTPS
现在,您可以在 Web 浏览器中通过输入 ProjectSend 安装的域名来访问 ProjectSend Web 安装向导。
projectsend.example.com/install/index.php
如果网页无法加载,您可能需要在防火墙中打开端口 80。
sudo iptables -I INPUT -p tcp --dport 80 -j ACCEPT
还有端口 443。
sudo iptables -I INPUT -p tcp --dport 443 -j ACCEPT
在输入任何敏感信息之前,我们应该在 ProjectSend 上启用安全的 HTTPS 连接。 我们可以从 Let’s Encrypt 获得免费的 TLS 证书。 从 Ubuntu 20.04 存储库安装 Let’s Encrypt 客户端 (certbot)。
sudo apt install certbot python3-certbot-nginx
Python3-certbot-nginx 是 Nginx 插件。 接下来,运行以下命令以使用 Nginx 插件获取免费的 TLS 证书。
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d projectsend.example.com
在哪里:
- –nginx:使用 Nginx 身份验证器和安装程序
- ——同意: 同意 Let’s Encrypt 服务条款
- – 重定向:通过添加 301 重定向来强制执行 HTTPS。
- –hsts:启用 HTTP 严格传输安全。 这可以防御 SSL/TLS 剥离攻击。
- –staple-ocsp:启用 OCSP 装订。
- -电子邮件:用于注册和恢复联系人的电子邮件。
- -d flag 后面是域名列表,以逗号分隔。 您最多可以添加 100 个域名。
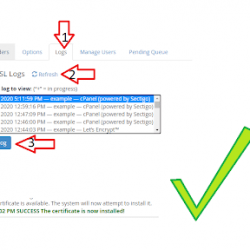
系统会询问您是否希望接收来自 EFF(电子前沿基金会)的电子邮件。 选择 Y 或 N 后,将自动为您获取和配置您的 TLS 证书,如下消息所示。